Custom Maps: Difference between revisions
No edit summary |
No edit summary |
||
| (18 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
Since Onset 1.3.0 | Since Onset 1.3.0 loading of Unreal Maps/Levels is supported. | ||
== Creating a custom map == | |||
Head over to [[Modding]] to get started with setting up the Unreal Editor. | Head over to [[Modding]] to get started with setting up the Unreal Editor. | ||
Create a new plugin folder as described on the page above. Your map and all of it's assets (meshes, materials, textures, etc.) must also reside | Create a new plugin folder as described on the page above. Your map and all of it's assets (meshes, materials, textures, etc.) must also reside in this folder. | ||
To package the map as a pak follow the procedure "Package your content" as described on the page above. | To package the map as a pak, follow the procedure "Package your content" as described on the page above. | ||
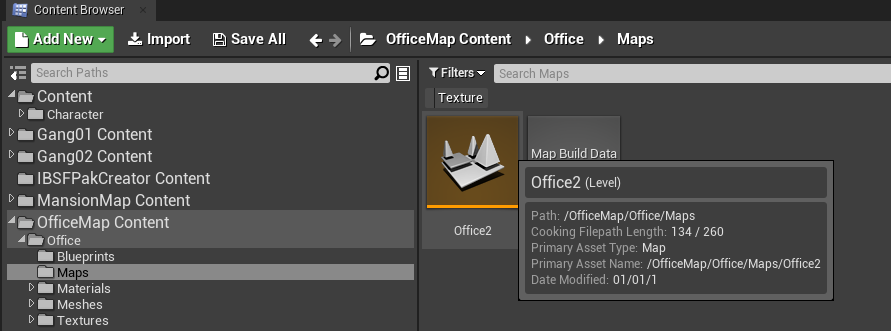
This is how it should look like in the Editor: | |||
At first the pak file with the map must be loaded | [[File:OfficeMapEditor.png]] | ||
Then in order to load it, the player must reconnect to the server. The function [[ConnectToServer]] has a parameter to specify the new map. | |||
For creating and designing levels you can read the Unreal Engine documentation or watch any tutorial on YouTube. | |||
=== Sky === | |||
The default sky system can be spawned by using the [[CreateSky]] function. The original sky includes a sky atmosphere, directional lights, exponential height fog and a sky light component. Your custom map scene can therefore be dark without any sky. After using [[CreateSky]], the sky and time functions are working as usual. | |||
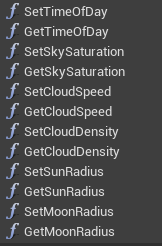
A custom map can also have its own sky system placed as a Blueprint on the level. To make it work with the default time and sky functions you can assign it an actor tag named "GlobalSky". Now the game will call those Blueprint functions which you need to add to your Blueprint. | |||
[[File:SkyBlueprintFunction.PNG]] | |||
=== Footstep sounds === | |||
To get different footstep sounds for the surfaces on your map you can have one of the following keyword in the name of the material where players can walk on. | |||
<pre>metal, grass, concrete, gravel, ground, wood, carpet, sand, water, snow</pre> | |||
For landscapes the footstep sound is handled by the name of the physical material assigned to each "Landscape Layer" asset. | |||
=== Custom water volumes === | |||
Enabling player swimming and vehicle buoyancy in your own water. | |||
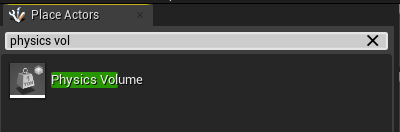
Place a "Physics Volume" where you water is located and adjust it's size to it. | |||
[[File:PhysicsVolume1.PNG]] | |||
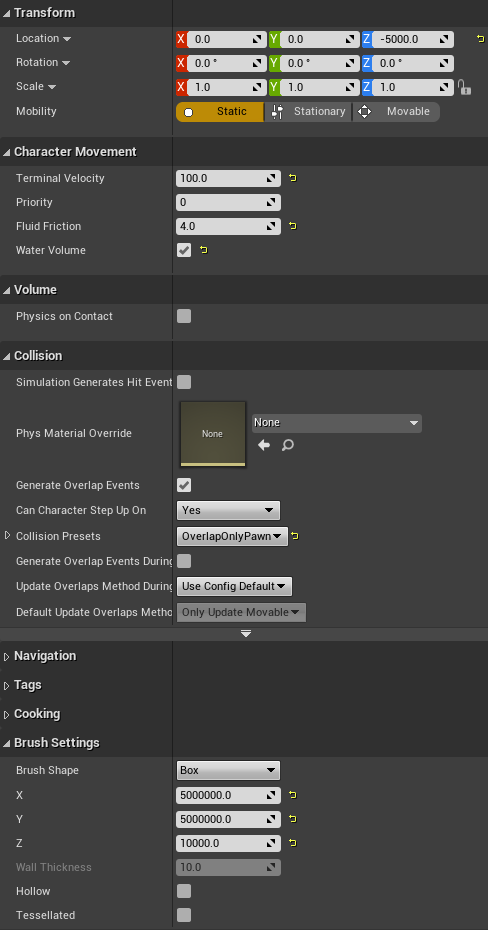
Make sure to set the following settings on your volume. Under "Brush Settings" you can change the size of the water volume. | |||
[[File:PhysicsVolume2.PNG]] | |||
=== Map requirements === | |||
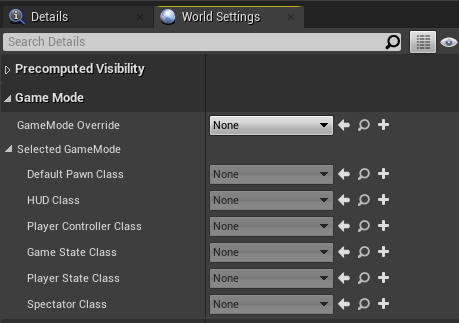
The world settings of the map must not have a custom game mode set. The settings must look like in the image below. | |||
[[File:WorldSettingsGamemode.PNG]] | |||
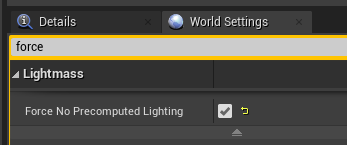
Baked lighting (lightmaps) is not supported. If you package a map from the marketplace it might have baked lighting. To disable that set the following setting to '''true''' in your world settings. | |||
[[File:ForceNoPrecomputedLighting.PNG]] | |||
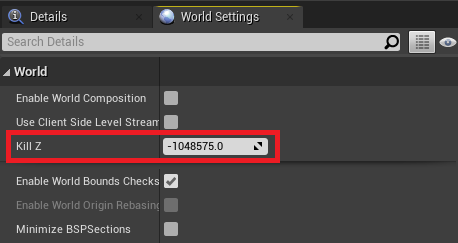
The KillZ value should be left at it's default value. Otherwise players might not be able to spawn on the map. | |||
[[File:KillZ.PNG]] | |||
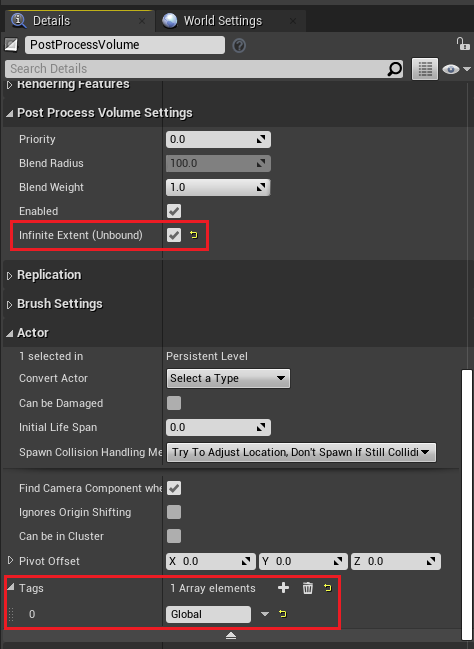
For the scripting function [[SetPostEffect]] to work on custom maps, your map should have a post process volume actor placed in the level. It should either have the actor tag "Global" assigned or "Infinite Extent (Unbound)" enabled. | |||
[[File:PostProcessTag.png]] | |||
=== Reducing map file size === | |||
Reducing texture resolution is the fastest way to save space. For large meshes a 2048x2048 resolution is fine. For smaller meshes 1024x1024 or even 512x512 is enough. | |||
In the Unreal Editor open a texture -> Compression -> Maximum Texture Size -> Enter the maximum size as an integer. | |||
You can also set that for multiple texture assets at once. Select multiple textures by holding the CTRL key or SHIFT key. Right click on them -> Asset Actions -> Bulk Edit via Property Matrix -> Compression -> Maximum Texture Size. | |||
== Loading a custom map == | |||
At first, the pak file with the map must be loaded by the [[LoadPak]] function. | |||
Then, in order to load it, the player must reconnect to the server. The function [[ConnectToServer]] has a parameter to specify the new map. | |||
The game will load the map and then connect to the server again. | The game will load the map and then connect to the server again. | ||
A reconnection is required because existing actors and entities on the map (vehicles, objects etc.) are being destroyed by the engine when a new map loads. | A reconnection is required because existing actors and entities on the map (vehicles, objects etc.) are being destroyed by the engine when a new map loads. This method is also the standard way Unreal handles level/map changes. | ||
In a future update a function to seamlessly load a new level might be added. | |||
In a future update a function to seamlessly load a new level might be added. Unfortunately in the current engine version this approach is a bit broken. | |||
Example Office Map: | |||
https://forum.playonset.com/forum/onset/custom-maps/2455-office-map | |||
Make sure to add the OfficeMap.pak to your package.json. | |||
<syntaxhighlight lang="Lua"> | <syntaxhighlight lang="Lua"> | ||
| Line 20: | Line 77: | ||
print(GetWorld():GetMapName()) | print(GetWorld():GetMapName()) | ||
-- If the current map is not the Office map then load it. | |||
if GetWorld():GetMapName() ~= " | if GetWorld():GetMapName() ~= "Office" then | ||
LoadPak(" | LoadPak("Office", "/Office/", "../../../OnsetModding/Plugins/Office/Content/") | ||
local mapname = "/ | local mapname = "/Office/Office/Maps/Office" | ||
ConnectToServer(GetServerIP(), GetServerPort(), "", mapname) | ConnectToServer(GetServerIP(), GetServerPort(), "", mapname) | ||
end | end | ||
end) | end) | ||
</syntaxhighlight> | </syntaxhighlight> | ||
When a player quits playing on your server the game will load the original map again. | |||
If you would like to load the original map for a player. You can do so by loading: | |||
<pre>/Game/Levels/Island</pre> | |||
Latest revision as of 10:09, 7 February 2021
Since Onset 1.3.0 loading of Unreal Maps/Levels is supported.
Creating a custom map
Head over to Modding to get started with setting up the Unreal Editor.
Create a new plugin folder as described on the page above. Your map and all of it's assets (meshes, materials, textures, etc.) must also reside in this folder. To package the map as a pak, follow the procedure "Package your content" as described on the page above.
This is how it should look like in the Editor:
For creating and designing levels you can read the Unreal Engine documentation or watch any tutorial on YouTube.
Sky
The default sky system can be spawned by using the CreateSky function. The original sky includes a sky atmosphere, directional lights, exponential height fog and a sky light component. Your custom map scene can therefore be dark without any sky. After using CreateSky, the sky and time functions are working as usual.
A custom map can also have its own sky system placed as a Blueprint on the level. To make it work with the default time and sky functions you can assign it an actor tag named "GlobalSky". Now the game will call those Blueprint functions which you need to add to your Blueprint.
Footstep sounds
To get different footstep sounds for the surfaces on your map you can have one of the following keyword in the name of the material where players can walk on.
metal, grass, concrete, gravel, ground, wood, carpet, sand, water, snow
For landscapes the footstep sound is handled by the name of the physical material assigned to each "Landscape Layer" asset.
Custom water volumes
Enabling player swimming and vehicle buoyancy in your own water.
Place a "Physics Volume" where you water is located and adjust it's size to it.

Make sure to set the following settings on your volume. Under "Brush Settings" you can change the size of the water volume.

Map requirements
The world settings of the map must not have a custom game mode set. The settings must look like in the image below.
Baked lighting (lightmaps) is not supported. If you package a map from the marketplace it might have baked lighting. To disable that set the following setting to true in your world settings.
The KillZ value should be left at it's default value. Otherwise players might not be able to spawn on the map.
For the scripting function SetPostEffect to work on custom maps, your map should have a post process volume actor placed in the level. It should either have the actor tag "Global" assigned or "Infinite Extent (Unbound)" enabled.
Reducing map file size
Reducing texture resolution is the fastest way to save space. For large meshes a 2048x2048 resolution is fine. For smaller meshes 1024x1024 or even 512x512 is enough.
In the Unreal Editor open a texture -> Compression -> Maximum Texture Size -> Enter the maximum size as an integer. You can also set that for multiple texture assets at once. Select multiple textures by holding the CTRL key or SHIFT key. Right click on them -> Asset Actions -> Bulk Edit via Property Matrix -> Compression -> Maximum Texture Size.
Loading a custom map
At first, the pak file with the map must be loaded by the LoadPak function. Then, in order to load it, the player must reconnect to the server. The function ConnectToServer has a parameter to specify the new map. The game will load the map and then connect to the server again. A reconnection is required because existing actors and entities on the map (vehicles, objects etc.) are being destroyed by the engine when a new map loads. This method is also the standard way Unreal handles level/map changes.
In a future update a function to seamlessly load a new level might be added. Unfortunately in the current engine version this approach is a bit broken.
Example Office Map: https://forum.playonset.com/forum/onset/custom-maps/2455-office-map
Make sure to add the OfficeMap.pak to your package.json.
AddEvent("OnPackageStart", function()
print("OnPackageStart")
print(GetWorld():GetMapName())
-- If the current map is not the Office map then load it.
if GetWorld():GetMapName() ~= "Office" then
LoadPak("Office", "/Office/", "../../../OnsetModding/Plugins/Office/Content/")
local mapname = "/Office/Office/Maps/Office"
ConnectToServer(GetServerIP(), GetServerPort(), "", mapname)
end
end)
When a player quits playing on your server the game will load the original map again. If you would like to load the original map for a player. You can do so by loading:
/Game/Levels/Island