Debugging: Difference between revisions
No edit summary |
Updated and finalized changes |
||
| Line 11: | Line 11: | ||
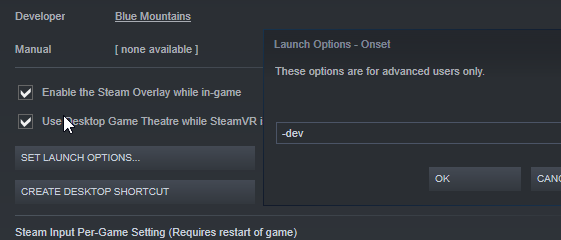
The second technique is to add this piece of code in your server side script, and as for the client you can run the game with '''-dev''' launch argument to run the game in development mode, which prints client side script errors in the chat if you have this piece of code in your script* and also you can find the errors in your '''%appdata%\..\Local\Onset\Saved\Logs''' folder. | The second technique is to add this piece of code in your server side script, and as for the client you can run the game with '''-dev''' launch argument to run the game in development mode, which prints client side script errors in the chat if you have this piece of code in your script* and also you can find the errors in your '''%appdata%\..\Local\Onset\Saved\Logs''' folder. | ||
In game version 1.0.3, Talos introduced a new method to debug web UIs. Inspect your Onset UI in Google Chrome. Start Onset with the '''-dev''' flag and connect to '''localhost:9222''' in Chrome. You can specify a different port to Onset like this: '''-cefdebug=1337''' You can use '''alert("")''' in your JS code to test | In game version 1.0.3, Talos introduced a new method to debug web UIs. Inspect your Onset UI in Google Chrome. Start Onset with the '''-dev''' flag and connect to '''localhost:9222''' in Chrome. You can specify a different port to Onset like this: '''-cefdebug=1337'''. You can use '''alert("")''' in your JS code to test it. | ||
Code*: | Code*: | ||
Revision as of 10:17, 20 January 2020
This is a quick newbie guide to what debugging is and how to do it.
Debugging is the process of adding messages into your code to provide insight of the script's process or working. The debugging helps us to find out where the issue occurs, which can help us where exactly our issue is present or is coming from. The errors in the code can be a huge problem as they can skip the code or crash the server where they occcur.
This process is based on few different techniques, the first one is to add (print) messages, which can help you which part of the code gets run and what values you are getting.
The second technique is to add this piece of code in your server side script, and as for the client you can run the game with -dev launch argument to run the game in development mode, which prints client side script errors in the chat if you have this piece of code in your script* and also you can find the errors in your %appdata%\..\Local\Onset\Saved\Logs folder.
In game version 1.0.3, Talos introduced a new method to debug web UIs. Inspect your Onset UI in Google Chrome. Start Onset with the -dev flag and connect to localhost:9222 in Chrome. You can specify a different port to Onset like this: -cefdebug=1337. You can use alert("") in your JS code to test it.
Code*:
--[[
If a script error occurs display it in server log.
]]--
AddEvent("OnScriptError", function (message)
print('SCRIPT ERROR: '..message)
end
--[[
If a script error occurs display it in the chat.
This only works if the game was started with "-dev" switch
]]--
AddEvent("OnScriptError", function (message)
AddPlayerChat('<span color="#ff0000bb" style="bold" size="10">'..message..'</>')
end