Main Page: Difference between revisions
From Onset Developer Wiki
No edit summary |
FlyingFork (talk | contribs) |
||
| (9 intermediate revisions by one other user not shown) | |||
| Line 66: | Line 66: | ||
</div> | </div> | ||
<div class="card"> | <div class="card"> | ||
<a href=" | <a href="/wiki/Debugging"> | ||
<img src="/images/ | <img src="/images/8/81/CardDebugging.png" alt="CardImage" style="width:100%;"> | ||
<div class="cardcontainer"> | <div class="cardcontainer"> | ||
<h4><b> | <h4><b>Debugging</b></h4> | ||
<p> | <p>Debugging your Onset scripts and user interfaces.</p> | ||
</div> | </div> | ||
</a> | </a> | ||
</div> | </div> | ||
<div style="clear: both;"></div> | |||
< | |||
</html> | </html> | ||
===Functions=== | ===Lua Functions and Events=== | ||
<html> | <html> | ||
<div class="card"> | <div class="card"> | ||
| Line 97: | Line 96: | ||
</div> | </div> | ||
</a> | </a> | ||
</div | </div> | ||
<div class="card"> | <div class="card"> | ||
<a href="/wiki/Template:ServerEvents"> | <a href="/wiki/Template:ServerEvents"> | ||
| Line 119: | Line 114: | ||
</div> | </div> | ||
</a> | </a> | ||
</div>< | </div> | ||
<div style="clear: both;"></div> | |||
</html> | </html> | ||
| Line 160: | Line 156: | ||
</a> | </a> | ||
</div> | </div> | ||
<div class="card"> | |||
<a href="/wiki/Doors"> | |||
<img src="/images/7/7e/CardDoors.png" alt="CardImage" style="width:100%;"> | |||
<div class="cardcontainer"> | |||
<h4><b>Doors</b></h4> | |||
<p>List of working doors.</p> | |||
</div> | |||
</a> | |||
</div> | |||
<div class="card"> | |||
<a href="/wiki/Clothing"> | |||
<img src="/images/2/20/CardClothing.png" alt="CardImage" style="width:100%;"> | |||
<div class="cardcontainer"> | |||
<h4><b>Clothing</b></h4> | |||
<p>Learn how to use clothing items.</p> | |||
</div> | |||
</a> | |||
</div> | |||
<div class="card"> | |||
<a href="/wiki/Apartment_Interior"> | |||
<img src="/images/3/36/Apartment_Card.jpg" alt="CardImage" style="width:100%;"> | |||
<div class="cardcontainer"> | |||
<h4><b>Apartments</b></h4> | |||
<p>Spawn a premade apartment interior.</p> | |||
</div> | |||
</a> | |||
</div> | |||
<div style="clear: both;"></div> | |||
</html> | </html> | ||
===Constants=== | ===Constants=== | ||
| Line 178: | Line 194: | ||
* [[AttachType|Attach type]] | * [[AttachType|Attach type]] | ||
* [[FloorTypes|Floor types]] | * [[FloorTypes|Floor types]] | ||
* [[MovementModes|Movement Modes]] | |||
===Other=== | ===Other=== | ||
| Line 186: | Line 203: | ||
* [[UpdateDiscordActivity|Custom Discord client id]] | * [[UpdateDiscordActivity|Custom Discord client id]] | ||
* [[Template:HttpFunctions|Serverside HTTP client]] | * [[Template:HttpFunctions|Serverside HTTP client]] | ||
* | * [https://github.com/alexandregv/awesome-onset Gamemodes, Packages, Scripts and Libraries for Onset] | ||
* [[Limitations]] | * [[Limitations]] | ||
* [[OnsetDocker|Onset with Docker]] | * [[OnsetDocker|Onset with Docker]] | ||
* [[Getting_Started_with_CSharp_(Server-Side)|Getting Started with C#]] | |||
===Database=== | ===Plugins and Database=== | ||
<html> | |||
<div class="card"> | |||
<a href="/wiki/MariaDB"> | |||
<img src="/images/b/b0/CardMariaDB.png" alt="CardImage" style="width:100%;"> | |||
<div class="cardcontainer"> | |||
<h4><b>MariaDB</b></h4> | |||
<p>MariaDB (MySQL) setup for Onset.</p> | |||
</div> | |||
</a> | |||
</div> | |||
<div class="card"> | |||
<a href="/wiki/Template:MariaDBFunctions"> | |||
<img src="/images/b/b0/CardMariaDB.png" alt="CardImage" style="width:100%;"> | |||
<div class="cardcontainer"> | |||
<h4><b>MariaDB Functions</b></h4> | |||
<p>How use databases in Lua.</p> | |||
</div> | |||
</a> | |||
</div> | |||
<div class="card"> | |||
<a href="https://playonset.com/monetization"> | |||
<img src="/images/d/d2/CardMonetization.png" alt="CardImage" style="width:100%;"> | |||
<div class="cardcontainer"> | |||
<h4><b>Monetization</b></h4> | |||
<p>Monetizing your server using Tebex service.</p> | |||
</div> | |||
</a> | |||
</div> | |||
</html> | |||
Latest revision as of 21:10, 23 December 2021
Getting started
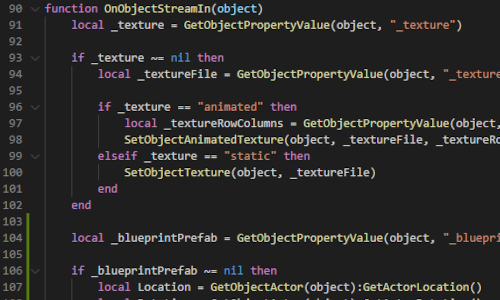
Lua Functions and Events
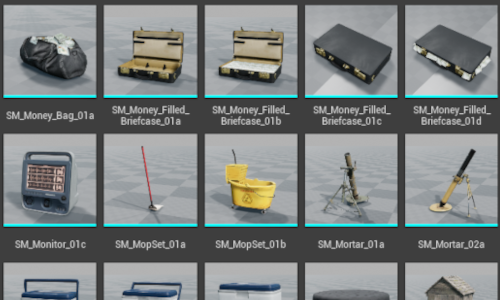
Game models and more
Constants
- Hit type
- Player State types
- Input mode
- Edit modes
- Web Visibility
- Attach type
- Floor types
- Movement Modes
Other
- Client parameters and folders
- Useful Lua helper functions
- UnrealLua
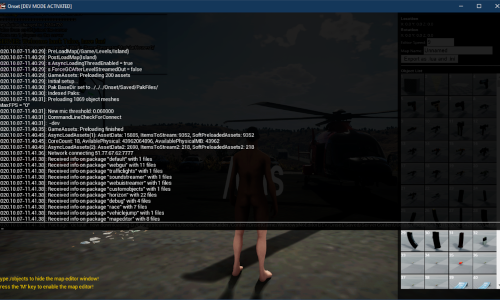
- Debugging, crash handling and client console
- Custom Discord client id
- Serverside HTTP client
- Gamemodes, Packages, Scripts and Libraries for Onset
- Limitations
- Onset with Docker
- Getting Started with C#
Plugins and Database