Main Page: Difference between revisions
From Onset Developer Wiki
No edit summary |
FlyingFork (talk | contribs) |
||
| (6 intermediate revisions by one other user not shown) | |||
| Line 66: | Line 66: | ||
</div> | </div> | ||
<div class="card"> | <div class="card"> | ||
<a href=" | <a href="/wiki/Debugging"> | ||
<img src="/images/ | <img src="/images/8/81/CardDebugging.png" alt="CardImage" style="width:100%;"> | ||
<div class="cardcontainer"> | <div class="cardcontainer"> | ||
<h4><b> | <h4><b>Debugging</b></h4> | ||
<p> | <p>Debugging your Onset scripts and user interfaces.</p> | ||
</div> | </div> | ||
</a> | </a> | ||
</div> | </div> | ||
< | <div style="clear: both;"></div> | ||
</html> | </html> | ||
| Line 114: | Line 114: | ||
</div> | </div> | ||
</a> | </a> | ||
</div>< | </div> | ||
<div style="clear: both;"></div> | |||
</html> | </html> | ||
| Line 157: | Line 158: | ||
<div class="card"> | <div class="card"> | ||
<a href="/wiki/Doors"> | <a href="/wiki/Doors"> | ||
<img src="/images/ | <img src="/images/7/7e/CardDoors.png" alt="CardImage" style="width:100%;"> | ||
<div class="cardcontainer"> | <div class="cardcontainer"> | ||
<h4><b>Doors</b></h4> | <h4><b>Doors</b></h4> | ||
<p>List of doors.</p> | <p>List of working doors.</p> | ||
</div> | </div> | ||
</a> | </a> | ||
| Line 166: | Line 167: | ||
<div class="card"> | <div class="card"> | ||
<a href="/wiki/Clothing"> | <a href="/wiki/Clothing"> | ||
<img src="/images/ | <img src="/images/2/20/CardClothing.png" alt="CardImage" style="width:100%;"> | ||
<div class="cardcontainer"> | <div class="cardcontainer"> | ||
<h4><b>Clothing</b></h4> | <h4><b>Clothing</b></h4> | ||
| Line 172: | Line 173: | ||
</div> | </div> | ||
</a> | </a> | ||
</div>< | </div> | ||
<div class="card"> | |||
<a href="/wiki/Apartment_Interior"> | |||
<img src="/images/3/36/Apartment_Card.jpg" alt="CardImage" style="width:100%;"> | |||
<div class="cardcontainer"> | |||
<h4><b>Apartments</b></h4> | |||
<p>Spawn a premade apartment interior.</p> | |||
</div> | |||
</a> | |||
</div> | |||
<div style="clear: both;"></div> | |||
</html> | </html> | ||
| Line 192: | Line 203: | ||
* [[UpdateDiscordActivity|Custom Discord client id]] | * [[UpdateDiscordActivity|Custom Discord client id]] | ||
* [[Template:HttpFunctions|Serverside HTTP client]] | * [[Template:HttpFunctions|Serverside HTTP client]] | ||
* | * [https://github.com/alexandregv/awesome-onset Gamemodes, Packages, Scripts and Libraries for Onset] | ||
* [[Limitations]] | * [[Limitations]] | ||
* [[OnsetDocker|Onset with Docker]] | * [[OnsetDocker|Onset with Docker]] | ||
* [[Getting_Started_with_CSharp_(Server-Side)|Getting Started with C#]] | |||
===Plugins and Database=== | ===Plugins and Database=== | ||
| Line 213: | Line 225: | ||
<h4><b>MariaDB Functions</b></h4> | <h4><b>MariaDB Functions</b></h4> | ||
<p>How use databases in Lua.</p> | <p>How use databases in Lua.</p> | ||
</div> | |||
</a> | |||
</div> | |||
<div class="card"> | |||
<a href="https://playonset.com/monetization"> | |||
<img src="/images/d/d2/CardMonetization.png" alt="CardImage" style="width:100%;"> | |||
<div class="cardcontainer"> | |||
<h4><b>Monetization</b></h4> | |||
<p>Monetizing your server using Tebex service.</p> | |||
</div> | </div> | ||
</a> | </a> | ||
</div> | </div> | ||
</html> | </html> | ||
Latest revision as of 21:10, 23 December 2021
Getting started
Lua Functions and Events
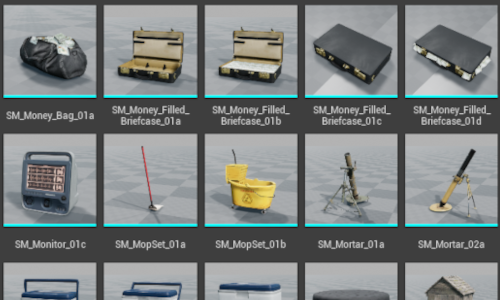
Game models and more
Constants
- Hit type
- Player State types
- Input mode
- Edit modes
- Web Visibility
- Attach type
- Floor types
- Movement Modes
Other
- Client parameters and folders
- Useful Lua helper functions
- UnrealLua
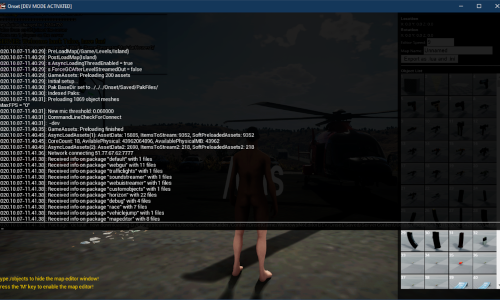
- Debugging, crash handling and client console
- Custom Discord client id
- Serverside HTTP client
- Gamemodes, Packages, Scripts and Libraries for Onset
- Limitations
- Onset with Docker
- Getting Started with C#
Plugins and Database