Main Page: Difference between revisions
From Onset Developer Wiki
No edit summary |
FlyingFork (talk | contribs) (→Other) |
||
| (16 intermediate revisions by one other user not shown) | |||
| Line 13: | Line 13: | ||
<div class="card"> | <div class="card"> | ||
<a href="/wiki/packages"> | <a href="/wiki/packages"> | ||
<img src="/images/ | <img src="/images/c/ce/CardScripting.png" alt="CardImage" style="width:100%;"> | ||
<div class="cardcontainer"> | <div class="cardcontainer"> | ||
<h4><b>Packages</b></h4> | <h4><b>Packages</b></h4> | ||
| Line 22: | Line 22: | ||
<div class="card"> | <div class="card"> | ||
<a href="/wiki/server_config"> | <a href="/wiki/server_config"> | ||
<img src="/images/ | <img src="/images/b/b7/CardServerConfig.png" alt="CardImage" style="width:100%;"> | ||
<div class="cardcontainer"> | <div class="cardcontainer"> | ||
<h4><b>Server Configuration</b></h4> | <h4><b>Server Configuration</b></h4> | ||
| Line 31: | Line 31: | ||
<div class="card"> | <div class="card"> | ||
<a href="/wiki/weapons_config"> | <a href="/wiki/weapons_config"> | ||
<img src="/images/ | <img src="/images/f/fb/CardWeaponsConfig.png" alt="CardImage" style="width:100%;"> | ||
<div class="cardcontainer"> | <div class="cardcontainer"> | ||
<h4><b>Weapons Configuration</b></h4> | <h4><b>Weapons Configuration</b></h4> | ||
| Line 40: | Line 40: | ||
<div class="card"> | <div class="card"> | ||
<a href="/wiki/Modding"> | <a href="/wiki/Modding"> | ||
<img src="/images/ | <img src="/images/6/62/CardModdingAssets.png" alt="CardImage" style="width:100%;"> | ||
<div class="cardcontainer"> | <div class="cardcontainer"> | ||
<h4><b>Modding</b></h4> | <h4><b>Modding</b></h4> | ||
| Line 49: | Line 49: | ||
<div class="card"> | <div class="card"> | ||
<a href="/wiki/Custom_Connect_Screen"> | <a href="/wiki/Custom_Connect_Screen"> | ||
<img src="/images/ | <img src="/images/4/4d/CardCustomConnectScreen.png" alt="CardImage" style="width:100%;"> | ||
<div class="cardcontainer"> | <div class="cardcontainer"> | ||
<h4><b>Custom Connect Screen</b></h4> | <h4><b>Custom Connect Screen</b></h4> | ||
| Line 66: | Line 66: | ||
</div> | </div> | ||
<div class="card"> | <div class="card"> | ||
<a href=" | <a href="/wiki/Debugging"> | ||
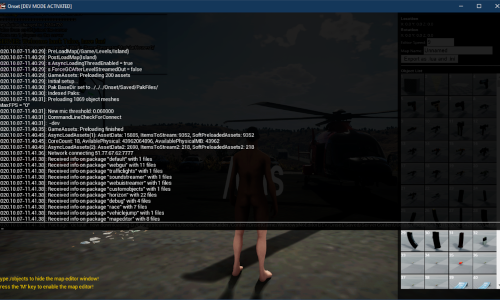
<img src="/images/ | <img src="/images/8/81/CardDebugging.png" alt="CardImage" style="width:100%;"> | ||
<div class="cardcontainer"> | <div class="cardcontainer"> | ||
<h4><b> | <h4><b>Debugging</b></h4> | ||
<p> | <p>Debugging your Onset scripts and user interfaces.</p> | ||
</div> | </div> | ||
</a> | </a> | ||
</div> | </div> | ||
<div style="clear: both;"></div> | |||
< | |||
</html> | </html> | ||
===Lua Functions and Events=== | |||
===Functions=== | |||
<html> | <html> | ||
<div class="card"> | <div class="card"> | ||
| Line 105: | Line 96: | ||
</div> | </div> | ||
</a> | </a> | ||
</div>< | </div> | ||
<div class="card"> | |||
<a href="/wiki/Template:ServerEvents"> | |||
<img src="/images/c/ce/CardScripting.png" alt="CardImage" style="width:100%;"> | |||
<div class="cardcontainer"> | |||
<h4><b>Server Events</b></h4> | |||
<p>See a list of server events.</p> | |||
</div> | |||
</a> | |||
</div> | |||
<div class="card"> | |||
<a href="/wiki/Template:ClientEvents"> | |||
<img src="/images/c/ce/CardScripting.png" alt="CardImage" style="width:100%;"> | |||
<div class="cardcontainer"> | |||
<h4><b>Client Events</b></h4> | |||
<p>See a list of client events.</p> | |||
</div> | |||
</a> | |||
</div> | |||
<div style="clear: both;"></div> | |||
</html> | </html> | ||
===Game models and more=== | ===Game models and more=== | ||
<html> | |||
<div class="card"> | |||
<a href="/wiki/Vehicles"> | |||
<img src="/images/4/48/CardVehicles.png" alt="CardImage" style="width:100%;"> | |||
<div class="cardcontainer"> | |||
<h4><b>Vehicles</b></h4> | |||
<p>List of vehicles to spawn.</p> | |||
</div> | |||
</a> | |||
</div> | |||
<div class="card"> | |||
<a href="/wiki/Objects"> | |||
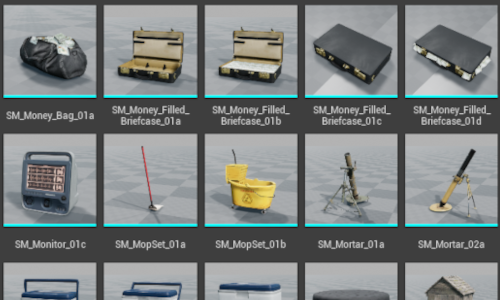
<img src="/images/4/46/CardObjects.png" alt="CardImage" style="width:100%;"> | |||
<div class="cardcontainer"> | |||
<h4><b>Objects</b></h4> | |||
<p>List of objects to spawn.</p> | |||
</div> | |||
</a> | |||
</div> | |||
<div class="card"> | |||
<a href="/wiki/Weapons"> | |||
<img src="/images/6/6c/CardWeapons.png" alt="CardImage" style="width:100%;"> | |||
<div class="cardcontainer"> | |||
<h4><b>Weapons</b></h4> | |||
<p>List of weapons for players.</p> | |||
</div> | |||
</a> | |||
</div> | |||
<div class="card"> | |||
<a href="/wiki/AnimationList"> | |||
<img src="/images/c/ca/CardAnimations.png" alt="CardImage" style="width:100%;"> | |||
<div class="cardcontainer"> | |||
<h4><b>Animation List</b></h4> | |||
<p>Player and NPC animations.</p> | |||
</div> | |||
</a> | |||
</div> | |||
<div class="card"> | |||
<a href="/wiki/Doors"> | |||
<img src="/images/7/7e/CardDoors.png" alt="CardImage" style="width:100%;"> | |||
<div class="cardcontainer"> | |||
<h4><b>Doors</b></h4> | |||
<p>List of working doors.</p> | |||
</div> | |||
</a> | |||
</div> | |||
<div class="card"> | |||
<a href="/wiki/Clothing"> | |||
<img src="/images/2/20/CardClothing.png" alt="CardImage" style="width:100%;"> | |||
<div class="cardcontainer"> | |||
<h4><b>Clothing</b></h4> | |||
<p>Learn how to use clothing items.</p> | |||
</div> | |||
</a> | |||
</div> | |||
<div class="card"> | |||
<a href="/wiki/Apartment_Interior"> | |||
<img src="/images/3/36/Apartment_Card.jpg" alt="CardImage" style="width:100%;"> | |||
<div class="cardcontainer"> | |||
<h4><b>Apartments</b></h4> | |||
<p>Spawn a premade apartment interior.</p> | |||
</div> | |||
</a> | |||
</div> | |||
<div style="clear: both;"></div> | |||
</html> | |||
===Constants=== | ===Constants=== | ||
| Line 129: | Line 194: | ||
* [[AttachType|Attach type]] | * [[AttachType|Attach type]] | ||
* [[FloorTypes|Floor types]] | * [[FloorTypes|Floor types]] | ||
* [[MovementModes|Movement Modes]] | |||
===Other=== | ===Other=== | ||
| Line 137: | Line 203: | ||
* [[UpdateDiscordActivity|Custom Discord client id]] | * [[UpdateDiscordActivity|Custom Discord client id]] | ||
* [[Template:HttpFunctions|Serverside HTTP client]] | * [[Template:HttpFunctions|Serverside HTTP client]] | ||
* | * [https://github.com/alexandregv/awesome-onset Gamemodes, Packages, Scripts and Libraries for Onset] | ||
* [[Limitations]] | * [[Limitations]] | ||
* [[OnsetDocker|Onset with Docker]] | * [[OnsetDocker|Onset with Docker]] | ||
* [[Getting_Started_with_CSharp_(Server-Side)|Getting Started with C#]] | |||
===Database=== | ===Plugins and Database=== | ||
<html> | |||
<div class="card"> | |||
<a href="/wiki/MariaDB"> | |||
<img src="/images/b/b0/CardMariaDB.png" alt="CardImage" style="width:100%;"> | |||
<div class="cardcontainer"> | |||
<h4><b>MariaDB</b></h4> | |||
<p>MariaDB (MySQL) setup for Onset.</p> | |||
</div> | |||
</a> | |||
</div> | |||
<div class="card"> | |||
<a href="/wiki/Template:MariaDBFunctions"> | |||
<img src="/images/b/b0/CardMariaDB.png" alt="CardImage" style="width:100%;"> | |||
<div class="cardcontainer"> | |||
<h4><b>MariaDB Functions</b></h4> | |||
<p>How use databases in Lua.</p> | |||
</div> | |||
</a> | |||
</div> | |||
<div class="card"> | |||
<a href="https://playonset.com/monetization"> | |||
<img src="/images/d/d2/CardMonetization.png" alt="CardImage" style="width:100%;"> | |||
<div class="cardcontainer"> | |||
<h4><b>Monetization</b></h4> | |||
<p>Monetizing your server using Tebex service.</p> | |||
</div> | |||
</a> | |||
</div> | |||
</html> | |||
Latest revision as of 21:10, 23 December 2021
Getting started
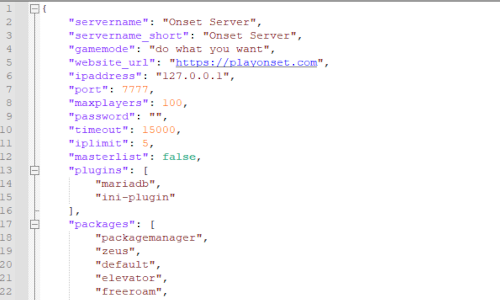
Lua Functions and Events
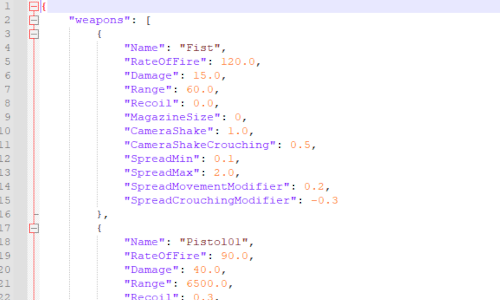
Game models and more
Constants
- Hit type
- Player State types
- Input mode
- Edit modes
- Web Visibility
- Attach type
- Floor types
- Movement Modes
Other
- Client parameters and folders
- Useful Lua helper functions
- UnrealLua
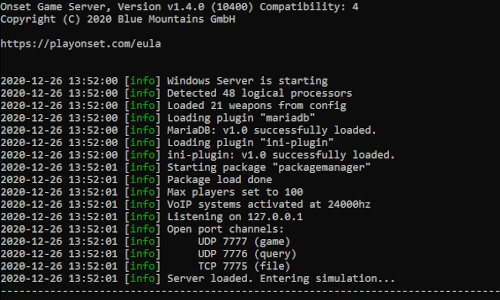
- Debugging, crash handling and client console
- Custom Discord client id
- Serverside HTTP client
- Gamemodes, Packages, Scripts and Libraries for Onset
- Limitations
- Onset with Docker
- Getting Started with C#
Plugins and Database